プラモの配色どうしよう…そんな悩みはアイビスペイントで解消!

プラモデルを作る人なら、誰もが自分オリジナルの配色の塗装を施したいと考えたことがあるでしょう。
頭の中にはたくさんの配色パターンが浮かびつつも、基本的にひとつのプラモに塗装できるのは1パターンのみ…。
できることならすべての配色パターンを実際に紙などに書き出し、目で確認してから本塗装に移りたいですよね。
今回は「アイビスペイント」というアプリを使って、スマホで簡単に複数の配色パターンを再現する方法を紹介します。
目次
プラモの配色を考えるのは、時間がかかる…
複数の配色パターンを考える方法として王道なのは、プラモの説明書や設定がをコピーして、色鉛筆などで色を塗るというものでしょう。
この方法の欠点としては、以下のものがあげられます。
・アイディアの数だけコピーを用意する必要がある
・パーツを塗りつぶすのに時間がかかる
・用意しているペンによっては、希望の色を再現できない
紙に色を塗るのは用意するものが少なく手軽ですが、どうしても1枚を仕上げるのに時間がかかってしまいます。
プラモデルを全塗装するとなると、高価なエアブラシを使用するという人が多いでしょう。
そんなエアブラシを所有している社会人にとって、時は金成!
色鉛筆で塗りつぶしている時間があるなら、実際に工作や塗装をしたいですよね。
アイビスペイントを使うと、簡単に何パターンもの配色を生み出せる!
アイビスペイントを使うと、パーツの輪郭線さえ引いてしまえばその線の中をタップ一つで塗りつぶせてしまえます。
間違えてもタップ一つで作業を取り消せるので、あっという間に何パターンもの配色をスマホで再現できてしまうのです。
アイビスペイントを使った塗装案考案術!
お待たせしました!
ここからは、実際にアイビスペイントを使った塗装案考案術を紹介します。
使用するアイビスペイントのアプリは、それぞれこちらから無料でダウンロードできます。
Googleplay
https://play.google.com/store/apps/details?id=jp.ne.ibis.ibispaintx.app&hl=ja
App Store
基本的にアプリ内の必要な機能は無料で使えるので、安心してくださいね。
アイビスペイントの基本的な使い方は、こちらで説明してあります。
01. Introduction - How to use ibisPaint
これを読めば使い方を理解できますが、今回は数ある機能の中でも配色パターンの考案に必要な機能だけをかいつまんで紹介します。
さらに使いこなしたいという方は、公式サイトの説明に目を通すことをおすすめします。
アイビスペイントを使う前に覚えておきたい仕組み
アイビスペイントを実際に使う前に、覚えておきたい仕組みがあります。
それは「レイヤー」というものです。
※ここから先の説明は、私が本来の意味をかみ砕いて理解したものです。
本来の意味とは異なる部分があるかもしれませんが、ご了承ください。
より詳しく正確に意味を理解したいという人は、他サイトを参考にしてみてください。
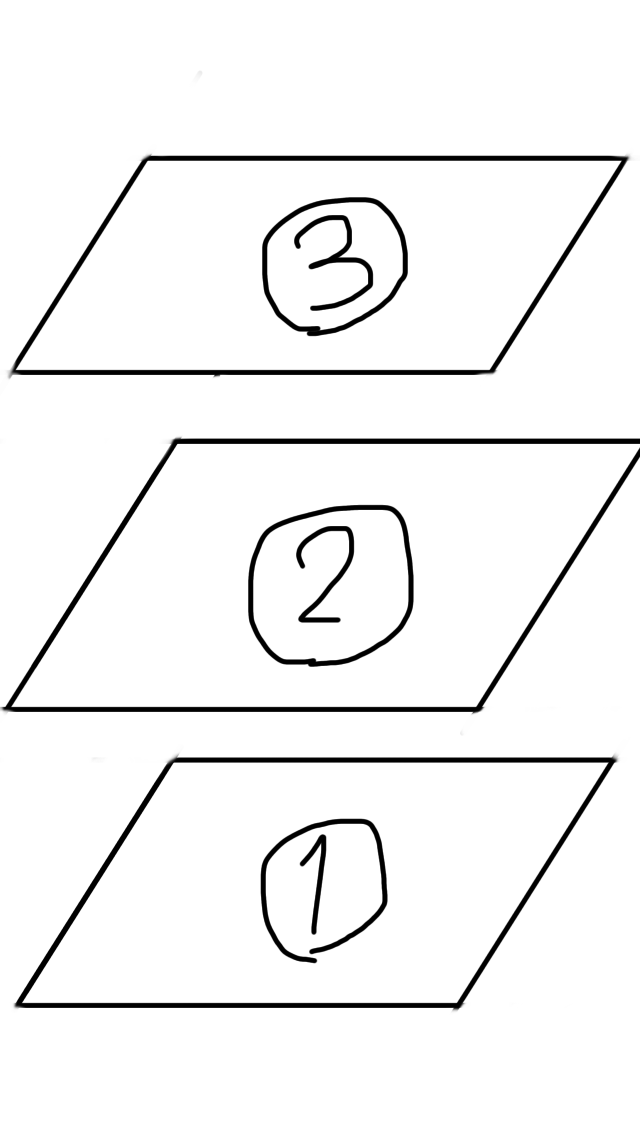
レイヤーというのは、「層」のことです。
アイビスペイントをはじめとする「デジ絵」では、画像のように複数枚の透明フィルムを重ね合わせて1枚の絵を作成します。

それぞれの透明フィルムに自由に絵を描いたり色を塗ったりできますが、基本的に1番上のフィルム(画像では3番)が最優先で絵に反映されます。
例えば…

このように1番下のフィルムが赤く塗りつぶされている場合、その上に2と3のフィルムが重なっていますが、どちらも透明なので赤く塗りつぶされた絵になります。
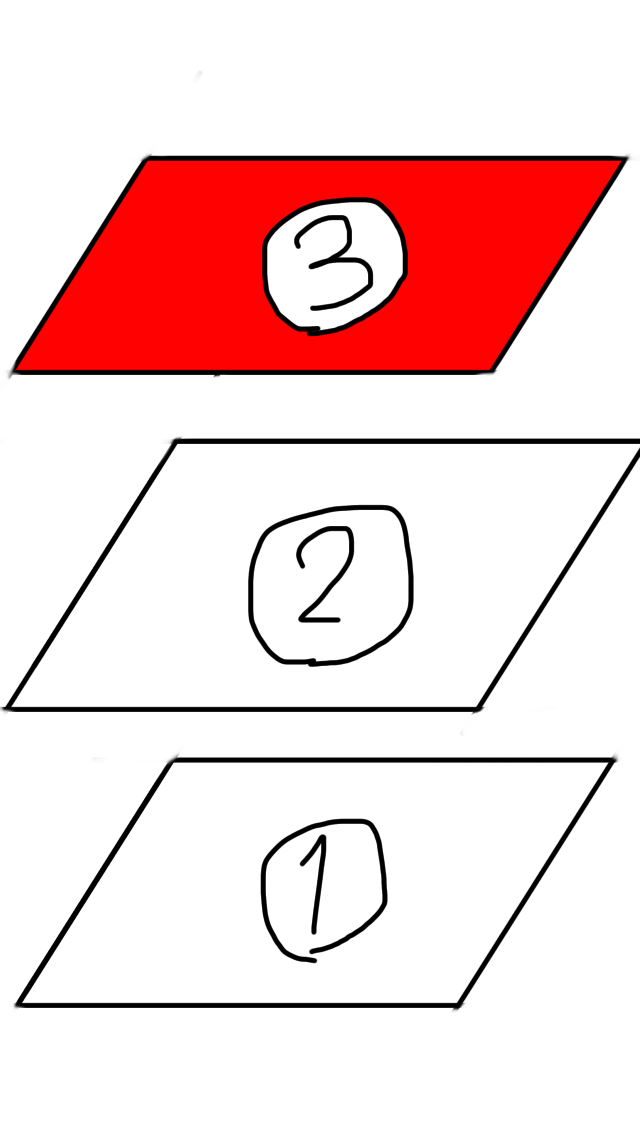
同様に、2番のフィルムが塗りつぶされていても…

3番のフィルムが赤く塗りつぶされていても…

絵は単なる赤く塗りつぶされたものになります。
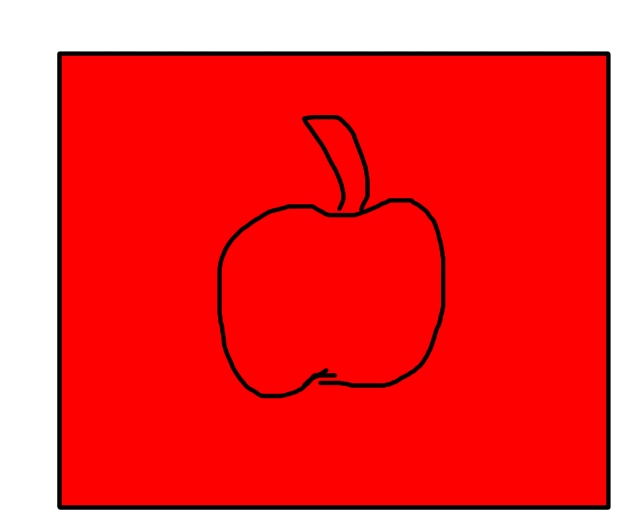
では、次の画像の場合はどうでしょう。

この画像の場合は、次のような絵になります。

3枚目のフィルムのりんご(どう見てもりんごです。)の輪郭線は、絵に最優先で反映されるので、絵に残っています。
2枚目の赤く塗りつぶされたフィルムの上には3枚目のフィルムが重なっていますが、
りんごの輪郭線以外の部分は透明なので、2枚目の赤い色が絵に反映されています。
1枚目にはバナナ(どう見てもバナナ…)の輪郭線が書かれていますが、2枚目のフィルムが赤く塗りつぶされているので、絵自体にはバナナの輪郭線が反映されていません。
正しく言うと、黒ペンで書いたバナナの輪郭線を赤い色で塗りつぶし、その上にリンゴの輪郭線を描いた絵というイメージですね。
このレイヤーの仕組みを理解しないと、アイビスペイントを上手に使いこなせないかもしれません。
以上の仕組みを踏まえて、ここから先は実際の手順を紹介していきます。
手順1 アプリを開いて、下絵となる画像を選択
アプリを開いて、「マイギャラリー」を選択、左下のプラスボタンを押す。
新規キャンバスという項目が出てくるので「写真読み込み」を選択。
自分のスマホの写真フォルダの中から、下絵となる画像を選択。
「線画抽出」はキャンセルする。

するとこのような画面になります。
今後はこの画面が基本です。
ちなみに今回は、マンロディの腰パーツに自分でスジボリを追加したパーツを下絵に使用しています。
手順2 レイヤーを追加する
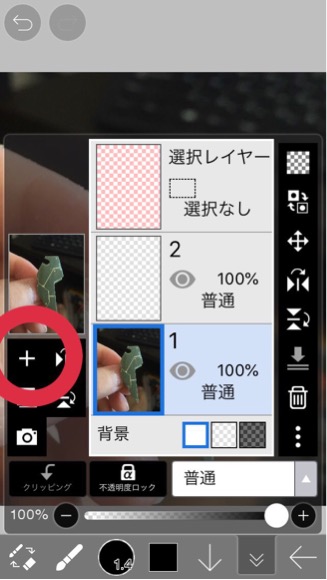
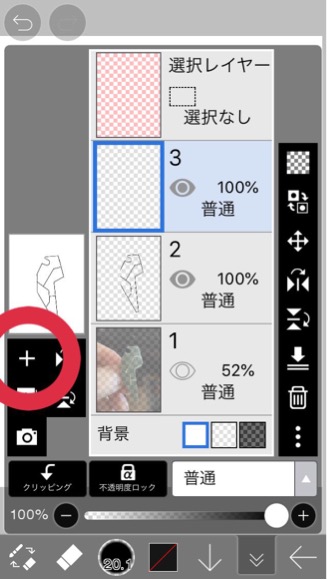
右下の赤丸で囲んだボタンをタップすると、レイヤーを管理する画面が出現。

この画面で1枚の絵で何枚のレイヤーを使用するかなど管理が可能です。
画面左のプラスを押すと、レイヤーが1枚追加されます。

画像の状態だと2枚のレイヤーを使用して画像を完成させる形になります。
まずは、画像のように2枚のレイヤーを使用する状態にしましょう。
手順3.輪郭を描きやすいように、画像を透過する
この後は、取り込んでいる画像をなぞって下絵を完成させます。
しかし、そのままの画像だとどこに線を引いたか分かりづらいことがあるので、画像を透明化します。
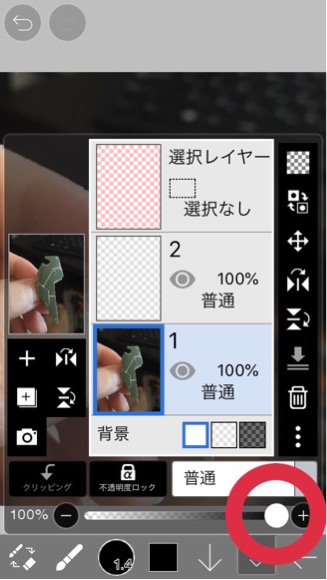
透過させたいレイヤーを指定し(今は元の画像を透過させたいので、1番を指定)、画像の赤丸部分を左右にスライドさせると…

下の画像のように指定されているレイヤーが透明化します。

このように画像を透過させると、この上に黒い線を引いたときにどこに線がひいてあるかわかりやすくなります。
手順4.輪郭線を描く
いよいよパーツの輪郭線を描きこんでいきましょう。
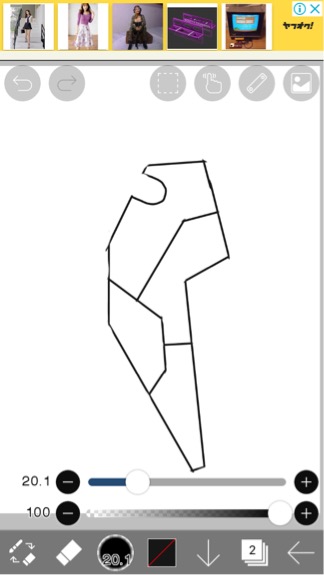
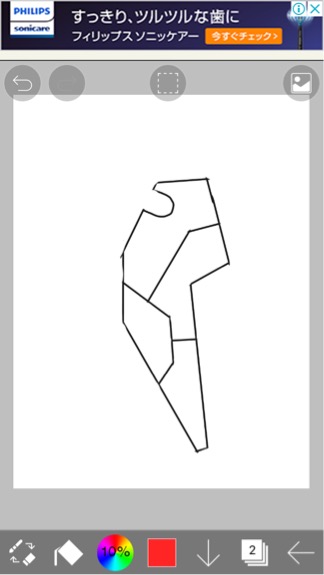
目指すのは、下の画像の形です。

この画像には元の画像の背景が存在していませんよね。
後で詳しく説明しますが、この状態にするためには2枚目のレイヤーに輪郭線を描き、その後に元の画像の1枚目のレイヤーを消し去る必要があります。
つまり、1枚目のレイヤー(元の画像が含まれたレイヤー)にパーツの輪郭線を描くのはNGなのです!!
ここがすごく重要で、私もうっかり1枚目のレイヤーに輪郭線を描きこんでしまい、すべて書き終わってから絶望することがよくあります…。
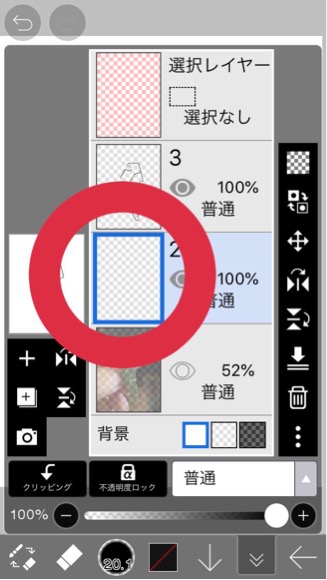
そんな絶望を味わわないためにも、みなさんは下の画像のように2枚目のレイヤーを指定しましょう。

※画像は3枚目のレイヤーもすでに追加されていますが、気にしないでください。
繰り返しになりますが、この状態で2枚目のレイヤーにのみ書き込みができるようになります。
ここから、2枚目のレイヤーに本格的に輪郭線を描きこんでいきます。
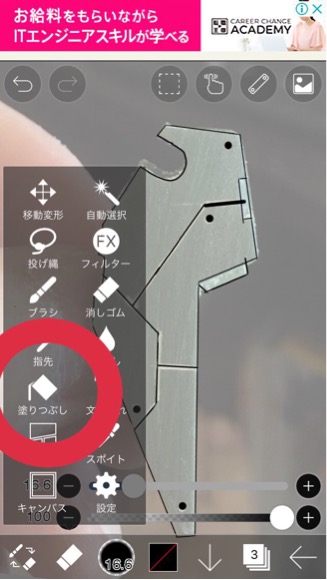
下のペンマークをタップすると、ブラシ、塗りつぶし、消しゴム、ぼかしなどの機能を選択できます。
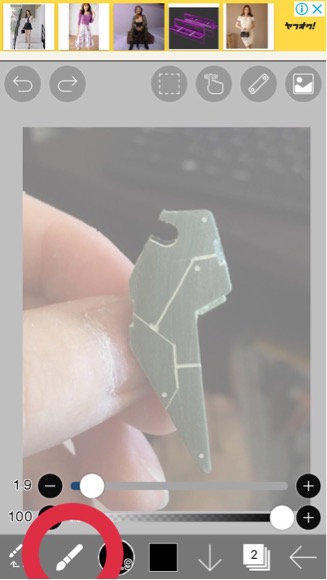
まずは、赤丸で囲まれたブラシの状態を選択します。

ブラシを選択すると、ペン先の形を選択できるようになります。
好みで構いませんが、私は「Gペン(ハード)」を使用しています。
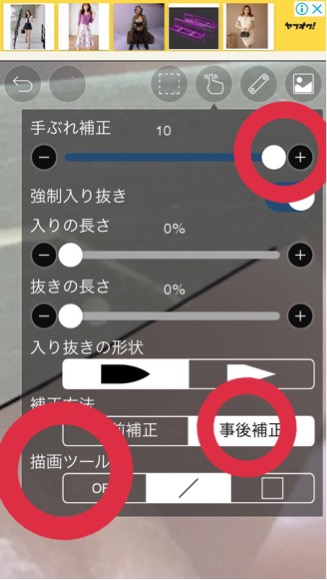
次に赤丸部分をタップし…

画像の3か所をいじります。

・手振れ補正…画面上で線を引くとどうしても線がゆがみますが、この機能を使うと書き始めと書き終わりの間の線のゆがみが軽減されます。
10に近づくほど手振れが軽減されるので、まっすぐな線を引きたい場合は、10に近づけます。
反対に曲線を描く場合は、0に近づけます。
・補正方法…上記の手振れ補正を線を引いている最中に効かせるか、引き終わった後に効かせるかを選択できます。
口で説明するのは難しいですが、実際に試すとわかりやすいです。ここでは、事後補正を選択します。
・描画ツール…上の2つの設定である程度まっすぐな線を引けますが、もっと機械的にまっすぐな線を引きたい場合は、描画ツールの「/」を選択します。
このモードにすると完璧な直線が引けます。
逆に曲線は引けなくなるので、曲線など微妙な線を引きたいときは「OFF」にします。
隣の「□」マークは、そのマークのとおり四角形を簡単に引けます。
※画像では指定し忘れましたが、「強制入り抜き」という部分をオンにし、入りの長さ、抜きの長さ、いずれも0%にしてください。
これで、線の書き始めと書き終わりが細い線にならなくなります。
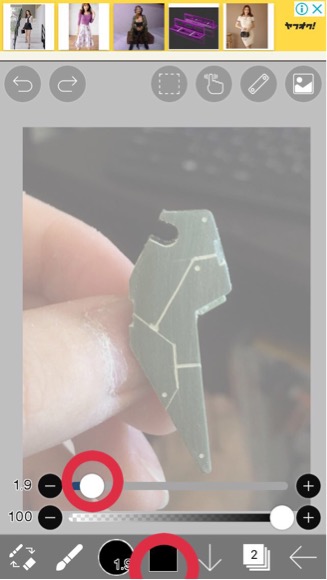
次が線を引くための最後の設定です。

基本画面の上のバー(上の赤丸)をスライドさせると、引く線の太さを変更できます。
実際の画像の線の太さに合うように調整しましょう。
ちなみに、その下のバーは線の透明度を変更するためのものです。
下の赤丸をタップすると、色を変更できます。
今回は黒を選択していますが、例えばプラモに墨入れする色にあわせて線の色を変更するということもできます。
これで線を引く準備が整いました。
画像に合わせて、パーツの輪郭線やスジボリの線をどんどん引いていきましょう。
スマホだと指の太いせいで細かい線が引きづらいかもしませんが、2本指で画像を拡大・縮小すればどんなに細かい部分にも線を引けます。
この段階では、線と線がクロスしたりしてしまっても問題ありません。
むしろしっかりとクロスをさせるようにしてください。
線と線の間に隙間があると、「塗りつぶし」の工程で画面全体が一色に塗りつぶされるといったミスにつながります。
間違って線を引いてしまったりしてひとつ前の作業から「やり直し」たい場合は、画面内の矢印がUターンしているようなマークをタップ、もしくは2本の指で画面をタップしましょう。
手順5.消しゴムで線を整える
はみ出した線などは、消しゴムを使って整えます。

下のブラシボタンをタップし、赤丸の消しゴムをタップしましょう。
消しゴムの状態で気になる線をなぞれば、いらない線を消せます。
線を引いているときと同じように、画面の下部に2本のバーがあるはずです。
上のバーは消しゴムで消せる範囲を、下のバーは1回のなぞりで消せる濃さを変更するものです。
消しゴムでいらない線を消したら、1枚目のレイヤーを隠してしまいます。
レイヤーをいじるので、最初に説明した赤丸の部分をタップ。

次に1枚目のレイヤーの赤丸、目玉マークをタップします。
目玉マークをタップすることで、指定のレイヤーの存在を一時的に消してしまいます。
再度目玉マークをタップすると、1枚目のレイヤーを復活させられます。

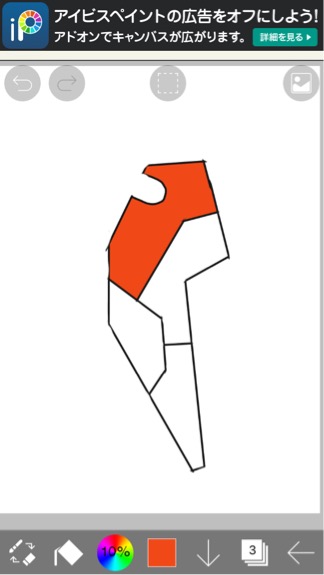
タップした結果、下のように2枚目のパーツの輪郭線だけが画面にあらわれるはずです。

手順6.塗りつぶしの準備をする
次に、パーツを塗りつぶす準備をしていきます。
レイヤーの選択ページを開き、赤丸のプラスボタンをタップ。

すると、3枚目のレイヤーが追加されます。
人によって3枚目のレイヤーが1番上(3の部分)に追加されたり、2枚目の部分に追加されます。
最終的に下の画像のように、なにも書かれていないレイヤーが2番、パーツの輪郭線を描いたレイヤーが3番の位置に来るように調整します。

移動したいレイヤーを長押しすれば、移動可能です。
この順番にできたら、2番目の先ほど新しく追加したレイヤーを選択します。
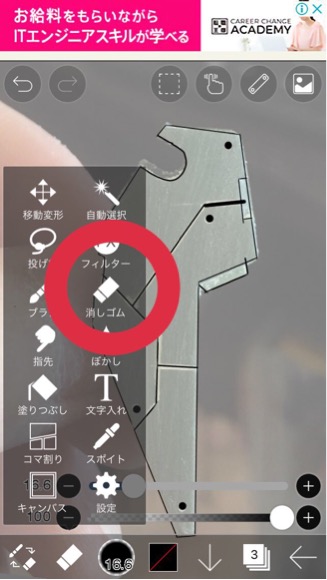
次にブラシマーク(人によっては、消しゴムマークになっています。)をタップし、
赤丸の「塗りつぶし」をタップします。

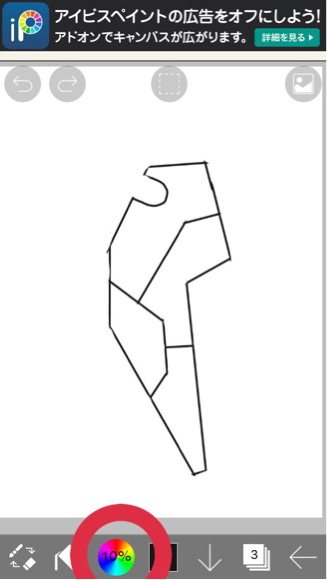
さらに赤丸のレインボーマークをタップし…

下の状態にします。

画像の取得後にアプリのアップデートがあったので、少々画像が異なるかもしれません。
まず、簡単設定という部分は特に触らなくて大丈夫です。
強さという部分は、1回のタップで塗りつぶす範囲をあらわします。
強さの数字が低いと、1回のタップで狭い範囲を塗りつぶし、数字が大きいほど広い範囲を塗りつぶします。
数字が大きいと一度のタップで一気に塗りつぶせますが、線をオーバーする確率が高くなります。
個人的には、「5%」程度に設定するほうが塗りやすいと感じます。
線の下にもぐるというのは、その名の通り色が線の下にもぐるように設定するものです。
塗りつぶした色がパーツの輪郭線やスジボリの線を覆ってしまうと良くありません。
ここはオンの状態にしておきます。
※この後実際に塗りつぶしたときに、思うように塗れない場合は真ん中の「拡張」というバーもいじってみると解消できるかもしれません。
次に先ほどタップしたレインボーマークの横の四角いボタンをタップして、好みの色を選択します。
手順7.好きなように塗りつぶす
ここまでくれば、あとはあなたが好きなようにパーツを塗りつぶすだけです!
パーツの中の塗りたい部分を、タップしていきましょう。
塗りつぶしの強さを弱めに設定しているので、1回のタップでは枠線の中を塗りつぶしきれないかもしれません。
そんなときは2回、3回と同じ場所をタップして、塗りつぶしの範囲を広げていきましょう。
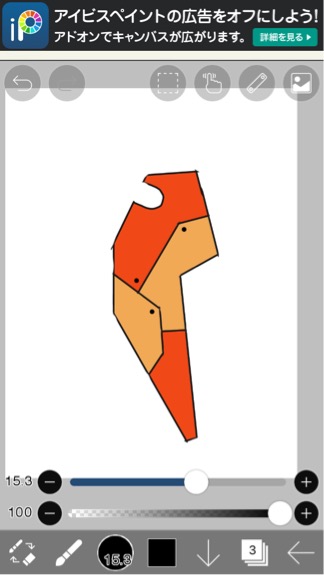
1色で塗りつぶした後に…

色を変更して塗りつぶすと、このように簡単にパーツを複数の色で塗り分けられます。

基本的にここまでの作業で、1パターンの配色を作成できるでしょう。
手順8.配色パターンを増やす
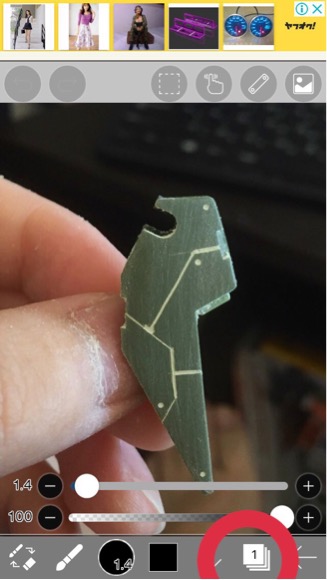
ここからさらに様々な配色パターンを増やしてみましょう。
レイヤーのページを開き、色の塗りつぶしを行ったレイヤーの右横の目玉マークをタップします。
これで、一時的に色がついたレイヤーが画面に表示されなくなりましたね。
次に新しいレイヤーを1枚追加し、1番上に輪郭線が書かれたレイヤー、その下に新しく追加したレイヤーをセットします。
新しく追加したレイヤーに色を塗れば、2パターン目の完成です。
2パターン目のレイヤーを目玉マークで消し、1パターン目のレイヤーの目玉マークをタップすることで1パターン目の配色が復活します。
逆に1パターン目を目玉マークで消し、2パターン目の目玉マークをタップすれば2パターン目の配色を復活可能です。
この方法を使えば、短時間で何種類もの配色パターンを再現可能です。
ここまでの説明を元にある程度画像を作成出来たら、画面の右下にある左矢印をタップし、「マイギャラリーに戻る」をタップします。
これで作成した画像は、自動的にマイギャラリーに保存されます。
まとめ
今回は、アイビスペイントを使ったプラモなどの塗装案を考案する方法について紹介しました。
あくまで今回の説明は「塗りつぶし」に特化した内容になっていますが、個人的にはパーツの輪郭線を写し、スジボリやディティールを考案する際にも重宝しています。
できるだけわかりやすくと思い、文字数と画像が多くなってしまいましたが、余計に面倒だと感じられたかもしれません。
しかし、アイビスペイントを活用すれば他にも…
こんな画像の支えの青い棒を…

こんな風に消したり…

こんな画像に…

ぼかし加工をすることも可能です。

みなさんもぜひアイビスペイントを活用して、模型ライフを充実させてみてくださいね!